HPP: Quickstart¶
Introduction¶
Hosted Payment Page (HPP) is a ready-to-go solution that allows quick and easy integration with Corefy. You only have to redirect your customers to the payment form we give you. There’s also no need for you to pass any PCI scans or have an SSL certificate (though having one is always recommended), since the actual payment is submitted via our secure payment page.
Try it out¶
Why not give HPP a test run? Click the Pay Now button below and the form will spring to life.
Customer Journey¶
Corefy Commerce HPP is a secure hosted payment page, where you can redirect customers from your website to make a payment through Corefy. Commerce HPP provides customers with access to a range of payment methods, based on their location and your account and integration settings. Integration to Commerce HPP is simple and requires collecting customer payment information on your website in a standard HTML form and submitting this to Corefy.
Commerce HPP then collects the customer payment details needed to complete the payment, and sends these details to the relevant bank or payment provider for authorisation. After the payment is complete, the customer is returned to your website and you receive a real-time notification of the payment, which includes details of the transaction.
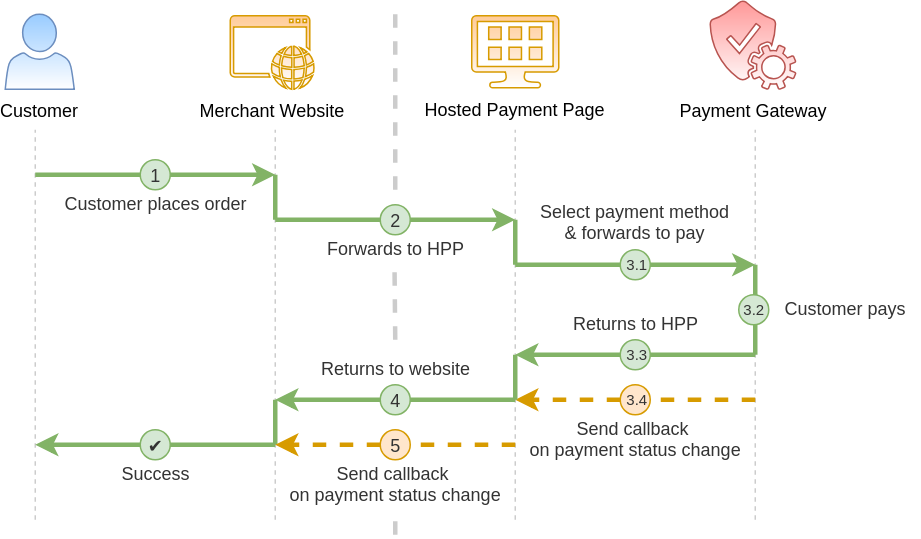
A simplified illustration of the Corefy HPP payment flow is shown in the figure below.

Full customer journey details
- A customer on your website decides to checkout.
- Your website redirects the customer to the Hosted Payment Page on the Corefy platform by submitting HTML form or calling the Private API with Payment Invoice data the amount, a payment description, a callback URL, and a Return URL we should redirect the customer to after the payment is made.
- The customer reaches the Hosted Payment Page, chooses a payment method and makes the payment. This process is entirely taken care of by Corefy. You don’t need to do anything here.
- At this point Corefy returns the visitor to your website using the
return_urlspecified when the payment was created. Your website already knows the payment was successful and thanks the customer. -
When the payment is made Corefy will call your callback URL informing your website about the payment’s invoice status change. You should define a callback when creating the initial payment.
In response to your callback being called your application just needs to issue a
200 OKstatus. From that response Corefy can tell that your processing of the new status was successful – for any other response we keep trying.This fetched status serves to mark the payment paid, trigger fulfilment and send out an email confirmation to the customer.
Requirements¶
Commerce HPP is the easiest and the quickest way to integrate checkout into your website. No coding knowledge is required. But your requirements should satisfy the below conditions:
- You do not have an user authentication or management system at your end and you rely on Corefy for providing it.
- Only after completing checkout, end users are allowed to access your product or service.
You can integrate with any of our payment page experience offerings. Choose from one of our simple hosted solutions — Payment Widget or Payment Link which are based on Commerce HPP API.
Integration methods¶
Read about our integration methods below, then choose the one that best suits your needs.
Payment Widget¶
Payment widget is our simplest integration method and requires little technical know-how. It's a payment lightbox that you can easily add to your website without redirecting client to the separate payment page.
Widget is integrated directly to the website page — client selects a payment method, fills out payment details and confirms payment in the widget.
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "USD",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
Payment Link¶
Payment Link is a quick and easy solution for accepting payments. Just create, and optionally customize, a Payment Link, then copy and paste the HTML code snippet to your website.
The simplest case would involve an HTML form with specific information that would be sent via a GET request. There’s no need to require any the data from your customers, so all the fields will be hidden in most cases. Here’s how it can look like:
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
<a href="https://com.paycore.io/hpp/?public_key=your_public_key¤cy=USD&description=Some%20goods&amount=100" target="self" />
<img alt="Payment Link" src="https://chart.googleapis.com/chart?chs=250x250&cht=qr&chl=https%3A%2F%2Fcom.paycore.io%2Fhpp%2F%3Fpublic_key%3Dyour_public_key%26currency%3DUSD%26description%3DSome%2520goods%26amount%3D100">
Payment Link as a QR-Code
Payment Link could be generated even like a QR code:
Widget vs Link¶
| Feature | Payment Widget | Payment Link |
|---|---|---|
| Technology | JavaScript | HTTP GET Request |
| Request Validation | ✔ | |
| Error & Event Handing | ✔ | |
| Invoicing via Email or SMS | ✔ | |
| Invoicing via QR-code | ✔ |
Alternative methods¶
Our additional integration methods:
- To study all the APIs, such as cancelling subscriptions, issuing refunds, getting the list of supported methods, go to full API References.
- For server-side API libraries, check out the Server SDKs section.
- For shopping cart systems or e-commerce solutions, such as Magento or Woocommerce, check out the CMS Modules & Shopping Cards.
Read about our all integration methods for accepting payments below, then choose the one that best suits your needs.
Basic integration¶
Before you start¶
Make sure you have your public_key. You can find it in the Dashboard, under Commerce Account Settings > Integration. If you don't have an account with us yet, sign up for your free test account at Corefy.
General requirements
HPP works only with:
- active commerce account
- which allows public creation for payment invoices
- and has at least one active currency
Please contact your account Administrator if you need to set up those options for it.
Step 1: Pick a integration method¶
First, you need to choose a integration method. We offer two ways to integrate HPP into your website, so you can pick the one that best fits your requirements.
Step 2: Add the code snippet to your site¶
Next, copy the code snippet for your chosen method and add it to your checkout page.
You'll need to replace the example public_key with your own, and edit the required key-value pairs to reflect the order details (see the full reference below for details).
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "USD",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
Step 3 (Optional): Add callback handler to your backend app¶
When the payment process is complete Corefy sends the details of the transaction to the callback_url page you provided in your payment request. This is done with a standard HTTP POST. The Corefy server continues to post the status until a response of HTTP OK (200) is received from your server or the number of posts exceeds attempts_limit (10 by default).
More information about handling callbacks you could find here.
Embed options¶
We provide two ways to integrate:
- Full-page redirect: Redirect to a customizable hosted payment page.
-
The Hosted Payment Page are displayed full-page in a browser. When your customers are redirected to the Hosted Payment Page, the web address for the Hosted Payment Page is displayed. Full-page redirect supports over 60 payment methods.
Full-page redirect examples
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "USD",
description: "Some goods",
target: "redirect"
};
</script>
<form action="https://com.paycore.io/hpp/" method="get" target="_self">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
- Embedded (iframe or lightbox): Display an overlay payment form on your site.
-
The Hosted Payment Page are displayed in an iframe or lightbox within your website. When you redirect your customers to our payment page, the web address for your website remains unchanged, providing a more seamless shopping experience. An iframe or lightbox integration requires a more advanced integration.
More about embedding options you could find in our Full Reference Guide.
Embedded (iframe or lightbox) examples
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "USD",
description: "Some goods",
target: "iframe"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get" target="payment_frame">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
<iframe name="payment_frame" src="" id="payment_frame" width="100%" height="600"></iframe>
Use cases¶
A shopper makes an order for a total amount payable of GBP 100. The order reference in your backoffice is Internet order 12345.
The order details are:
- Order summary information to display on the payment review page for the order: 1 digital camera.
- The order was placed with unique ID is 12345.
- Amount of the order bill is 100 USD.
- You want the payment offer to expire on October 11th 2020, 11:00 am.
This example represents a complete payment process, based on the order details above.
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "12345", // The order was placed with unique ID is _12345_.
amount: 100.00, // Amount of the order bill is _100 USD_.
currency: "USD", // Amount of the order bill is _100 USD_.
description: "1 digital camera", // Order summary information to display on the payment review page for the order: _1 digital camera_.
expires: 1602414000 // You want the payment offer to expire on _October 11th 2020, 11:00 am_.
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="12345" /><!-- The order was placed with unique ID is _12345_. -->
<input type="hidden" name="currency" value="USD" /><!-- Amount of the order bill is _100 USD_. -->
<input type="hidden" name="amount" value="100" /><!-- Amount of the order bill is _100 USD_. -->
<input type="hidden" name="description" value="1 digital camera" /><!-- Order summary information to display on the payment review page for the order: _1 digital camera_. -->
<input type="hidden" name="expires" value="1602414000" /><!-- You want the payment offer to expire on _October 11th 2020, 11:00 am_. -->
<input type="submit" value="Pay" />
</form>
More examples:
Basic payment with description
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
amount: 100.00,
currency: "USD",
description: "Some goods",
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="submit" value="Pay" />
</form>
Payment with description and unique Reference ID
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "USD",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="submit" value="Pay" />
</form>
Payment with customer details
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "USD",
description: "Some goods",
customer: {
reference_id: "cus_1234567",
email: "[email protected]",
name: "John Wick",
metadata: {
key1: "value1",
key2: "value2"
}
}
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="customer[reference_id]" value="cus_1234567" />
<input type="hidden" name="customer[email]" value="[email protected]" />
<input type="hidden" name="customer[name]" value="John Wick" />
<input type="hidden" name="customer[metadata][key1]" value="value1" />
<input type="hidden" name="customer[metadata][key1]" value="value2" />
<input type="submit" value="Pay" />
</form>
Payment with additional fields (metadata)
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "USD",
description: "Some goods",
metadata: {
key1: "SomeValue1",
key2: "SomeValue2"
}
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="metadata[key1]" value="SomeValue1" />
<input type="hidden" name="metadata[key2]" value="SomeValue2" />
<input type="submit" value="Pay" />
</form>
Payment with custom return URL
<script async src="https://unpkg.com/@paycore/[email protected]/dist/paymentWidget.umd.min.js"></script>
<script>
window.HPPConfig = {
public_key: "<your_public_key>",
return_url: "https://somedomain.com/",
amount: 100.00,
currency: "USD",
description: "Some goods"
};
</script>
<div id="payment_widget" style="width: 375px; height: 600px;"></div>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="return_url" value="https://somedomain.com/" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="description" value="Some goods" />
<input type="submit" value="Pay" />
</form>
Payment with editable amount
<script>
function initPaymentWidget() {
const amount = document.getElementById("amount").value;
window.payment_widget.init( {
public_key: "<your_public_key>",
reference_id: "<your_unique_reference_id>",
amount: amount,
currency: "USD",
description: "Some goods",
});
}
</script>
Enter amount:<input type="number" id="amount" name="amount"/><br/>
<input type="button" value="init" onclick="initPaymentWidget()"/>
<form action="https://com.paycore.io/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="12345" />
<input type="hidden" name="currency" value="GBP" />
Amount: <input type="text" name="amount" value="100" />
<input type="submit" value="Pay" />
</form>
More about configuration options you could find in our Full Reference Guide.
Make HPP your own¶
Customization¶
HPP gives you the flexibility to adjust its look and feel to suit your brand and payment page. You can display your company's logo, use custom fonts and add some color to represent your brand's personality. Check out our Customization Guide for more details.
Configuration options¶
You'll find a list of all the possible configuration options, plus some examples, in our HPP reference guide.
Self-hosted Payment Page¶
Integrating using API provides you with better control. But requires coding knowledge. Choose this option if you:
- Have user authentication / management system at your end.
- Or need more control than offered by HPP (like 'price overriding' , changing 'trial end date')
Jump to this page for the API based integration steps.
Follow our guide¶
- To learn which components works with which API, check the Integration Overview.
- Learn more about callback handling.
- Check different use cases and page samples.
- Read the Full HPP API Reference.

